



I led UX design for large-scale touchscreen, gestural interactives and mobile apps as Potion's first UX director in 2018, a few years after our first freelance collaboration.




I work with remote and on-site UX teams on responsive websites and mobile apps, delivering high-fidelity wireframes, low-fidelity sketches, and the occasional mockup in Photoshop or code to get the UX across. I help teams at creative agencies reshape their working methods to design for a multi-device web: I advocate for RWD best practices and modern design methods like prototyping, quickly proving concepts with frameworks, and using tools like GitHub for active communication between designers, developers, and clients.





It’s never a great idea to put off a big redesign until your website is well and truly broken, but what if you can’t wrangle an adequate budget? I advocated fixing one thing at a time in issue 238 of .net magazine, published March 2013.

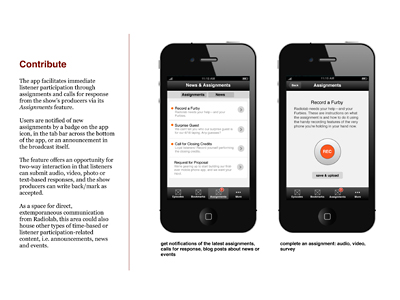
When WNYC’s Radiolab called for proposals for their first iPhone app, I jumped at the chance to submit an idea. High-fidelity wireframes and prose described the features I believed would be valuable and fun for listeners.

One-on-one interviews are solid first steps towards understanding your client. Large groups necessitate different tactics: pictured here, stakeholders augmented information gathered from previous discussion.

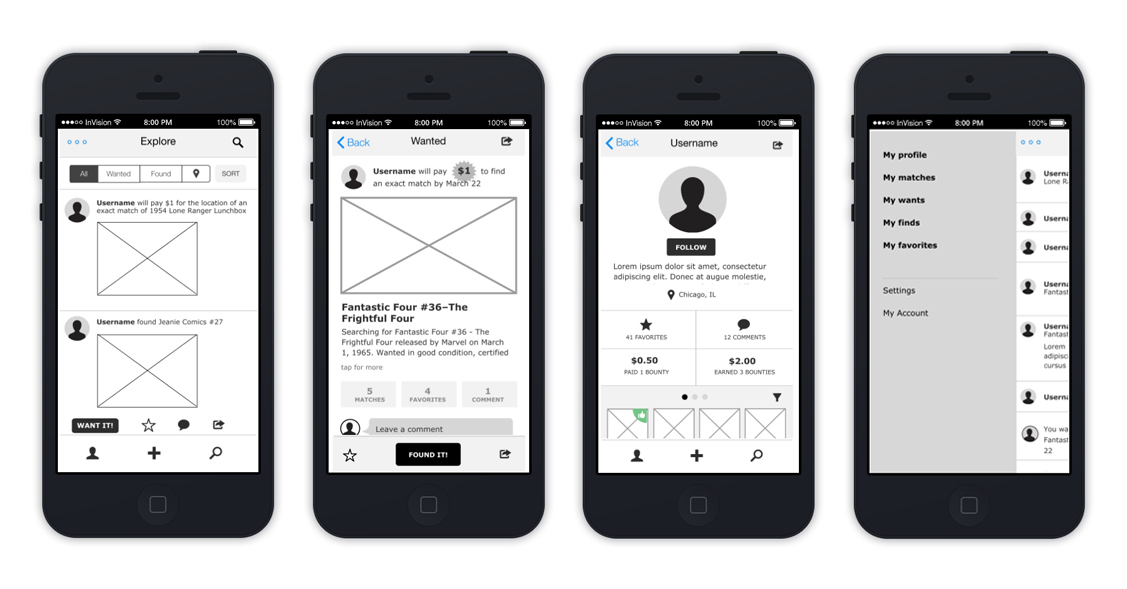
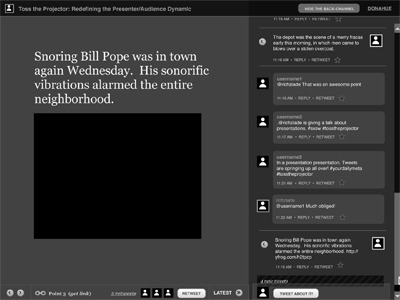
Web apps face real-time interaction challenges not often present in content-oriented websites: how to provide feedback and show system activity without overwhelming or distracting users from core functions. Wireframes identified such points in detail for the design and development team.

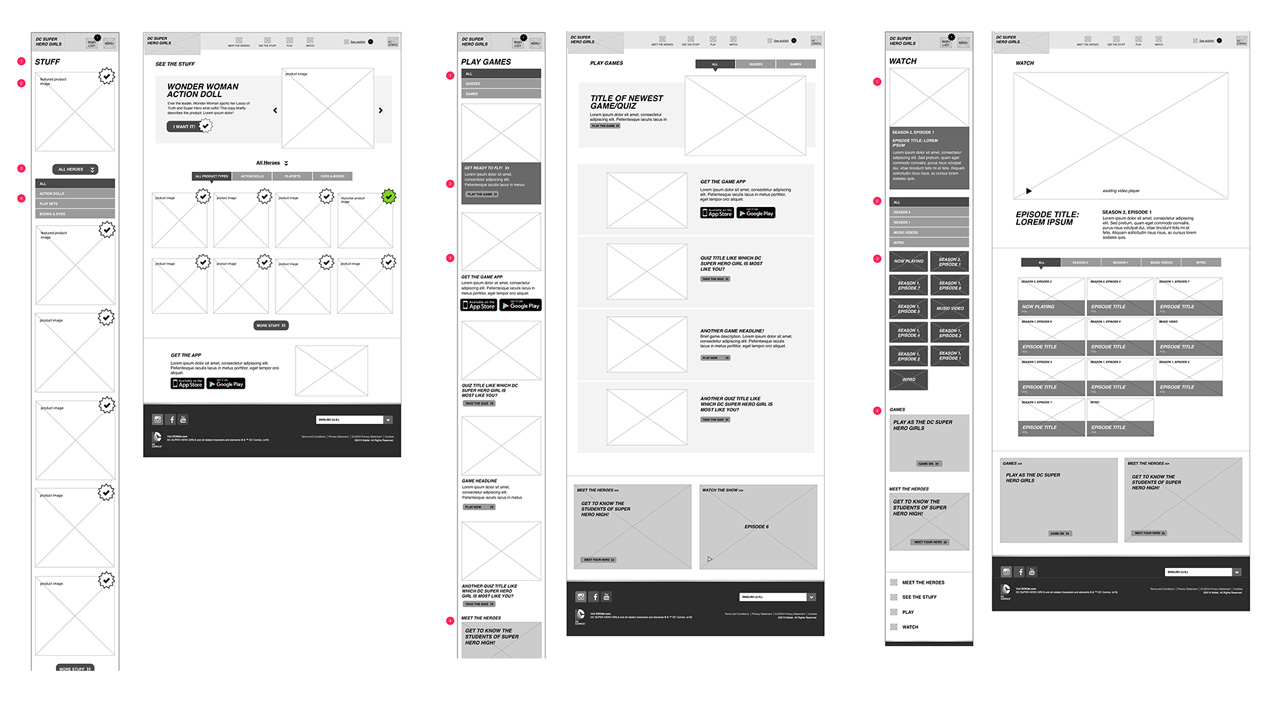
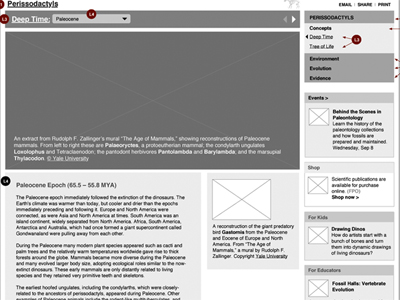
Prized legacy content quickly becomes useless if few users can find it; maintaining outdated navigation models for the sake of that content can inhibit a site’s future growth. This retrofit and structured framework for museum exhibition content allowed for flexibility in storytelling, past and future.

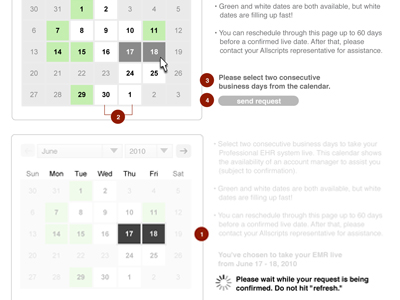
Callouts and clickthroughs illustrate how a user and system will interact, in this case showing provisional appointment-scheduling.

Information architecture requires written communication in many forms: the persuasive writing of proposals; clear exposition of email, Basecamp posts, wireframe annotations, usage scenarios, functional narratives; and the confident prose of case studies.